HTTP Basic - 웹과 네트워크의 기본
HTTP
웹은 크게 클라이언트와 서버로 구성되어 있습니다. 클라이언트(웹 브라우저 등)에서 서버에 특정 리소스를 요청하게 되면, 해당 리소스를 서버가 되돌려주는 방식으로 통신은 이루어집니다.
이때 클라이언트에서 서버까지의 흐름을 결정하는 것을 HTTP(HyperText Transfer Protocol)이라고 부릅니다.
HTTP 버전은 대표적으로 0.9, 1.0, 1.1, 그리고 2.0이 있습니다.
TCP/IP
HTTP를 이해하기 위해서는 TCP/IP에 대해 이해가 필요합니다.
기기 간에 서로 통신을 하기 위해서는, 어떤 언어로 어떻게 말하고 어떻게 이야기를 시작/종료할지 등을 서로 약속해야 합니다. 이러한 약속(규칙)을 프로토콜(Protocol)이라고 부릅니다.
이러한 프로토콜 중에서, 인터넷과 관련된 프로토콜들을 모아서 TCP/IP 라고 부릅니다.
계층을 통해 관리하는 TCP/IP
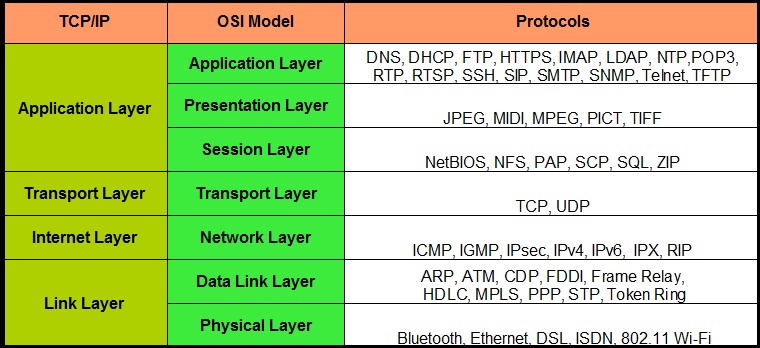
TCP/IP는 어플리케이션(Application), 트랜스포트(Transport), 인터넷(Internet), 그리고 링크(Link) 계층(Layer)로 이루어져있습니다.

TCP/IP를 계층(Layer)를 통해 관리하는 이유는, 어떠한 한 부분만을 변경하기 위해서 입니다.
예를 들어, 계층화가 돼있지 않다면, 어느 한 부분의 스펙을 변경하게 된다면 그것이 전체에 영향을 미쳐서 다른 부분까지 변경해야 합니다. 하지만, 계층화 돼있다면, 해당 계층만 변경하면 됩니다. 나머지 계층과는 독립적인 것입니다.
또한, 각 계층이 독립적이기 때문에 설계할 때에 해당 계층 만을 생각하면 됩니다. 다른 계층이 어떻게 동작할지는 고려하지 않아도 됩니다.
어플리케이션 계층
어플리케이션 계층은 이름 그대로, 유저에게 제공하는 어플리케이션에서의 통신을 관리하는 계층입니다.
위의 도표에서 볼 수 있듯, 어플리케이션 계층에는 대표적으로 FTP, DNS, 그리고 HTTP 프로토콜이 있습니다.
트랜스포트 계층
인터넷 계층(네트워크 계층)
네트워크 상에서 전송되는 데이터의 최소 단위를 패킷(packet)이라고 부릅니다.
인터넷 계층에서는 네트워크 상에서 패킷의 이동 경로를 관리합니다. 즉, 네트워크에서 데이터를 전송할 때, 목적지까지 가는 여러 경로 중에서 하나의 경로를 결정하는 것이 인터넷 계층의 역할입니다.
(자세한 내용은 TCP/IP의 network layer의 역할에 대해 찾아보시기 바랍니다.)
링크 계층
네트워크에 접속하는 하드웨어적인 면을 관리합니다.디바이스 드라이버, 네트워크 인터페이스 카드 등 뿐만 아니라, 케이블과 같은 물리적으로 보이는 부분도 포함합니다. 하드웨어적 측면은 모두 링크 계층이 담당합니다.
TCP/IP 통신의 흐름
그럼 이제 TCP/IP 통신의 대략적인 흐름에 대해 알아보겠습니다.
위 사진은 중간에 Router를 2번 거친 통신에 대한 flow입니다.
네트워크 상에서 목적지까지 갈 때는 사실 router라는 것을 여러번 거쳐서 가게 됩니다만, 여기서는 해당 내용은 생략하고 진행하겠습니다.
Router는 그냥 다른 네트워크망으로 넘어가기 위한 중간 다리라고 생각하시면 될 듯 합니다.
편의상 좌측(Host A)을 클라이언트, 우측(Host B)을 서버라고 하겠습니다.
통신은 가장 상위 계층부터 하나씩 아래로, 그리고 목적지에서 하나씩 윗 계층으로 데이터를 전달하며 진행됩니다.
여기서는 HTTP에 집중하여 설명하도록 하겠습니다.
- 송신측 클라이언트의 어플리케이션 계층에서 어느 웹 페이지를 보고 싶다는 HTTP request 메시지를 아래 계층으로 전달합니다.
- 트랜스포트 계층에서는 받은 데이터를 통신하기 쉽도록 조각 내고, 헤더를 붙여 아래 계층으로 전달합니다.
- 인터넷 계층에서는 수신지 MAC 주소를 추가하여 아래 계층으로 전달합니다.
이렇게 각 계층을 내려오며 헤더에 통신에 필요한 정보를 추가합니다.
이로써 통신의 준비가 끝났습니다. 링크 계층에서는 네트워크를 통해 목적지의 링크 계층까지 데이터를 전달합니다.
목적지(Host B)에서는 반대로, 한 계층씩 올라가며 헤더들을 제거하고 최종 어플리케이션 계층에 데이터(HTTP requeset 메시지)를 전달합니다.
Request에 따라서 서버(Host B)에서는 그에 적합한 HTTP response를 만들어서 위와 마찬가지의 과정을 거쳐 클라이언트(Host A)에게 전달합니다.
클라이언트는 서버로 부터 받은 HTTP response를 통해 해당 웹 페이지를 볼 수 있게 됩니다.
이것이 TCP/IP 통신의 전체적인 흐름입니다.
IP/TCP/DNS
HTTP와 관계가 깊은 IP, TCP, 그리고 DNS 프로토콜에 대해 알아보겠습니다.
IP(Internet Protocol)
앞서 보여드린 표에서 알 수 있듯이 IP(Internet Protocol)는 인터넷 계층에 속합니다.
IP와 IP 주소를 혼동해서는 안됩니다.
그리고, 인터넷 계층은 이동 경로를 관리한다고 했었습니다.
즉, IP는 각각의 패킷을 목적지에 전달하는 역할을 담당합니다.
목적지에 정확히 전달하기 위해서는 IP(Internet Protocol) 주소와 MAC 주소(Media Access Control Address)가 필요합니다.
IP 주소라는 것은 휴대폰, 프린터, 컴퓨터 등의 노드에 네트워크에 의해 할당되는 주소이고, 이는 네트워크를 변경함에 따라 바뀔 수 있습니다.
반면에, MAC 주소는 machine address입니다. 즉, 디바이스의 네트워크 카드에 할당되는 유일한(unique) 주소입니다. 이는 당연히 바뀔 수 없습니다.
IP 통신은 MAC 주소에 의존합니다. 목적지까지 여러 대의 컴퓨터와 네트워크 기기를 거쳐서 도달합니다. 거쳐가는 도중에는 다음 거쳐갈 곳의 MAC 주소를 사용하여 목적지를 찾아갑니다. 이때, ARP(Address Resolution Protocol)이라는 프로토콜을 사용합니다. 이 프로토콜은 목적지의 IP 주소를 바탕으로 MAC 주소를 조사할 수 있습니다. 이러한 과정을 라우팅(Routing)이라 부릅니다.
이 경로를 찾아가는 과정이 최단 경로 임을 보장해주지는 못합니다. 전체 인터넷 구조를 파악할 수는 없기 때문에, 거쳐가는 각각의 경로를 대략적으로 판단하는 것입니다.
TCP(Transfer Control Protocol)
TCP는 트랜스포트 계층에 속합니다.
TCP는 신뢰성을 보장하는 Byte Stream 서비스를 제공합니다.
신뢰성을 보장한다는 것은 상대방에게 정확하게 도착했는지를 보장해준다는 의미이고, 바이트 스트림 서비스라는 것은 데이터를 TCP Segment라고 불리는 단위 패킷으로 분리하여 관리하는 것을 말합니다.
즉, 데이터를 전달하기 쉽게 단위 패킷으로 작게 쪼개어 전달하고, 목적지까지 정확히 도착했는지 확인하는 역할을 합니다.
데이터를 확실하게 전달하기 위해, TCP는 데이터를 전송하기 전에 Three way handshaking을 통해 해당 목적지와 연결(TCP connection)하게 되는데, 이에 대해서는 이곳에 설명이 잘 돼있는 것 같습니다.